レイアウトデザイナの機能を紹介します。
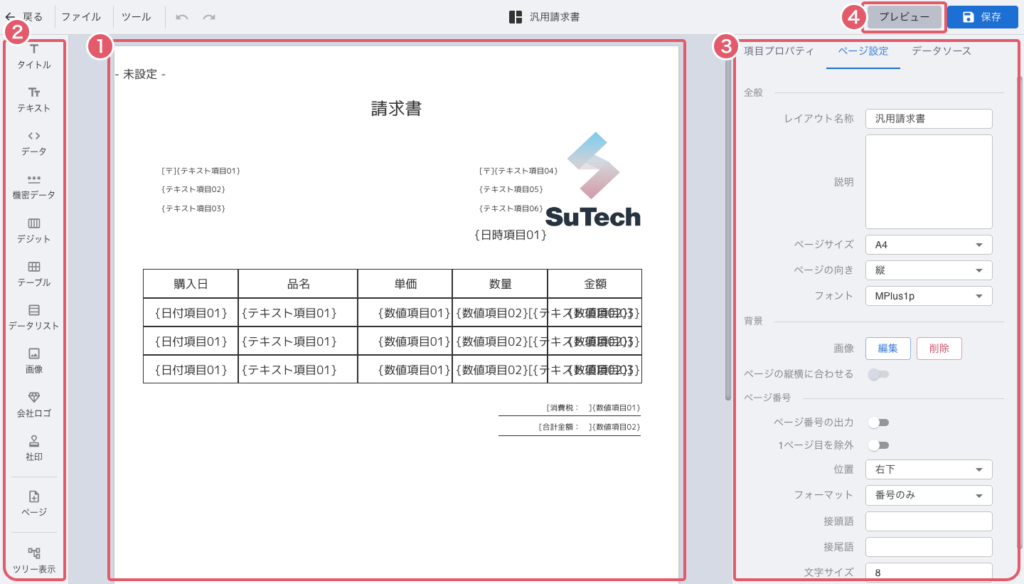
画面構成

-
メインエリア
レイアウト作成のメインエリアです。 -
エレメントパレット
利用可能なエレメントです。
※レイアウトに配置するアイテムをエレメントと呼びます。 -
プロパティパネル
エレメントやドキュメントの設定を行うためのエリアです。-
項目プロパティ
選択中のエレメントの詳細設定を行います。 -
ページ設定
レイアウト全体の設定を行います。 -
データソース
エレメントには固定文字列の他にデータをバインディングできます。
利用するデータスキーマの指定や一括でのデータバインディングが行えます。
-
-
プレビュー
実際のデータでプレビューを確認できます。
レイアウト作成の手順
-
ページ設定
1-1. ページサイズやフォントの設定
1-2. 背景画像の設定 -
エレメントの配置
-
データバインディングの設定
-
プレビュー(確認)
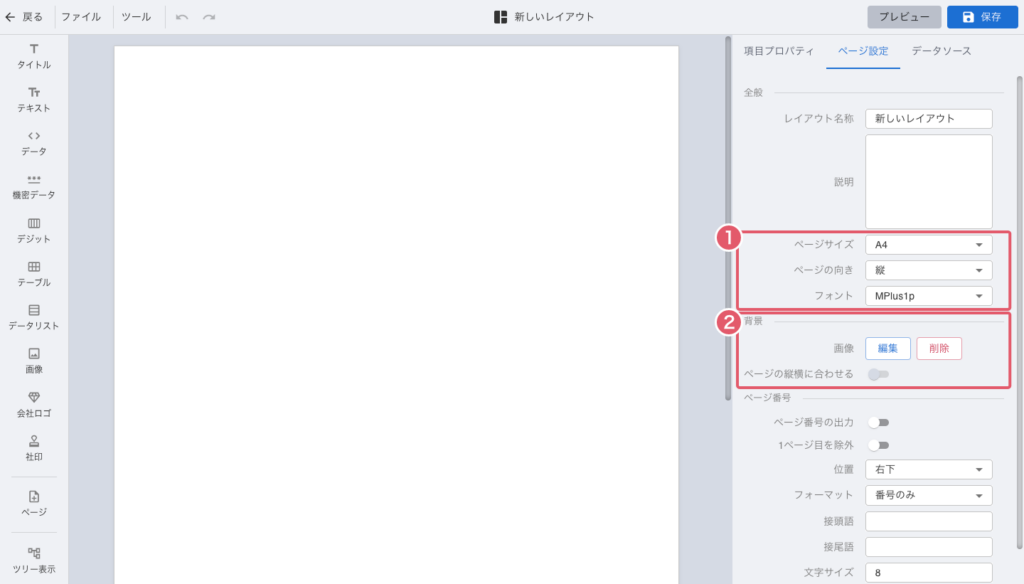
1. ページ設定
まずはじめに、ページ全体の設定を行います。

-
ページサイズ、フォントの設定
ページサイズ、ページの向き、ページ全体のフォントを変更できます。 -
背景画像の設定
帳票の背景に画像を利用したい場合、画像をアップロードできます。
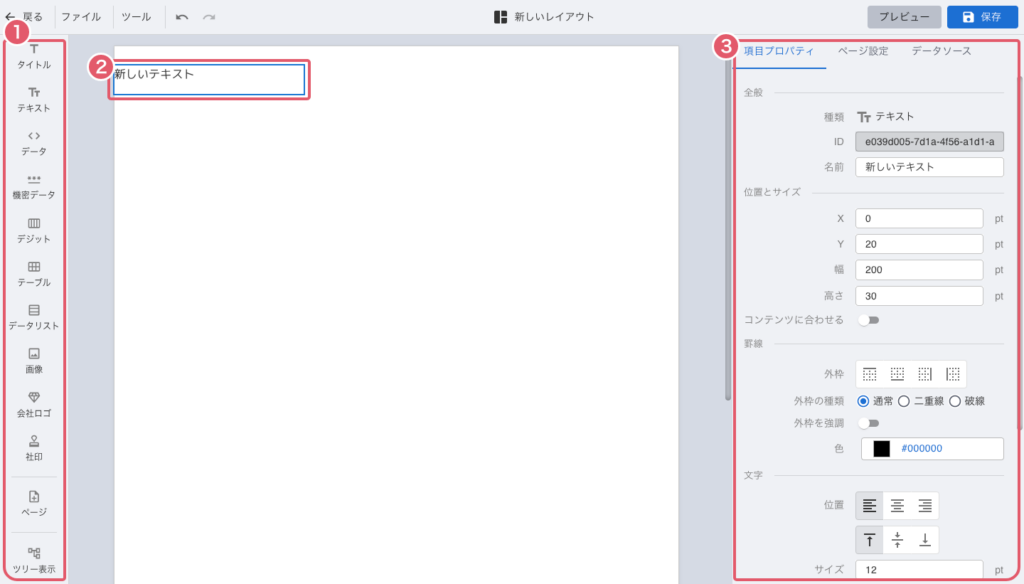
2. 必要なエレメントの配置
レイアウト上に必要なエレメントを配置していきます。

-
エレメントパレット
エレメントをクリックするとメインエリアに追加されます。
追加したエレメントは、ドラッグで位置を変更したり、右のプロパティパネルで詳細な指定ができます。 -
エレメント
追加されたエレメントです。 -
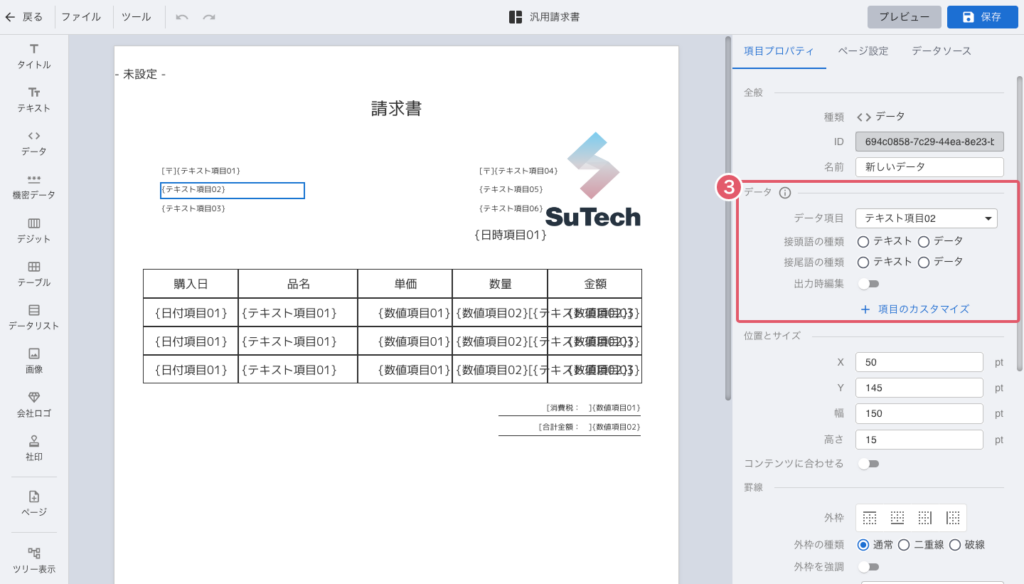
項目プロパティ
選択中のエレメントの詳細設定ができます。
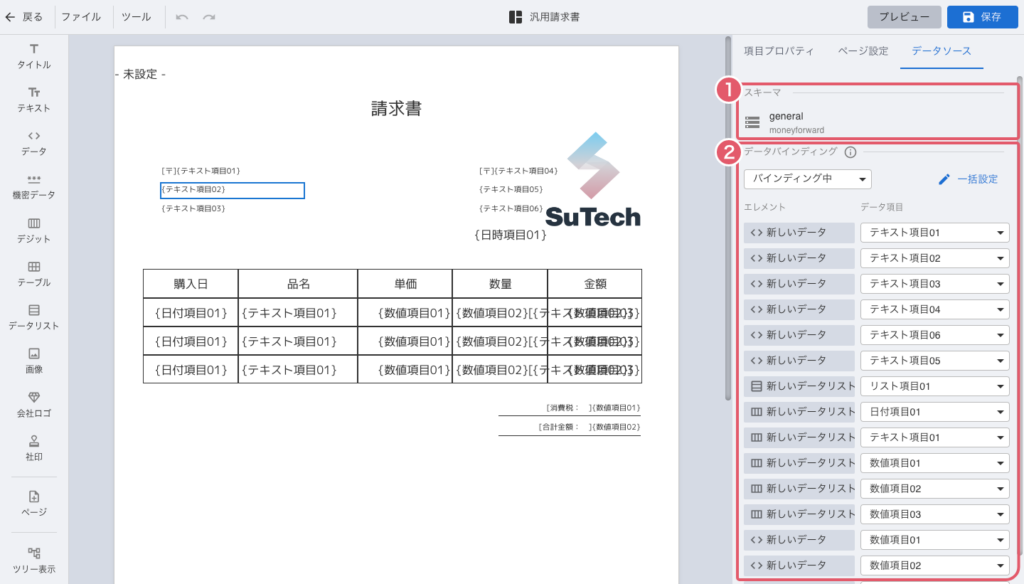
3. データバインディングの設定
エレメントのテキストには固定文字列ではなく、データを表示させることが可能です。
データバインディングではエレメントに対してデータの紐付けを行います。

-
データスキーマ
このレイアウトで利用するデータスキーマです。 -
データバインディング(一覧)
データバインディング中のエレメントが表示されます。
データバインディングはエレメントごとに細かく指定したり、全てのエレメントに一括で設定することも可能です。

- データバインディング(個別)
選択中のエレメントに対して個別にデータのバインディングを行うことができます。
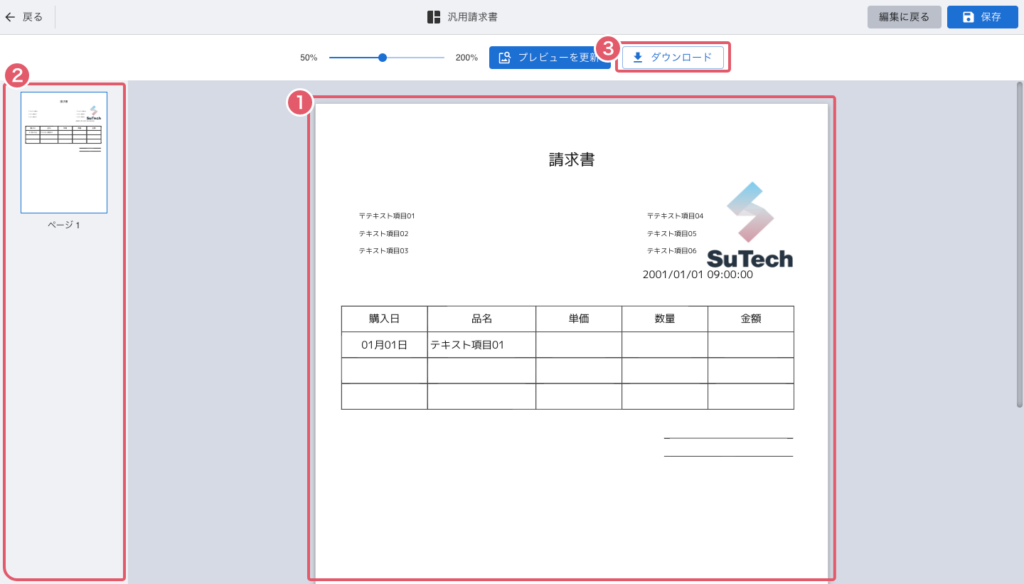
4. プレビュー(確認)
サンプルデータで実際の帳票の見え方を確認することができます。

-
プレビュー
実際のデータでのプレビューが表示されます。 -
ページ一覧
表示中の帳票のページ一覧です。 -
ダウンロード
現在プレビュー表示中の帳票をPDFファイルとしてダウンロードすることができます。