帳票レイアウトを作成する手順を3つのステップに分けて習得できるようにチュートリアルを用意しています。
本チュートリアルに沿って実際に手を動かしてレイアウトを作成することで、より早くレイアウトデザイナの使い方を学べるようになっています。
作成するレイアウト(ゴール)
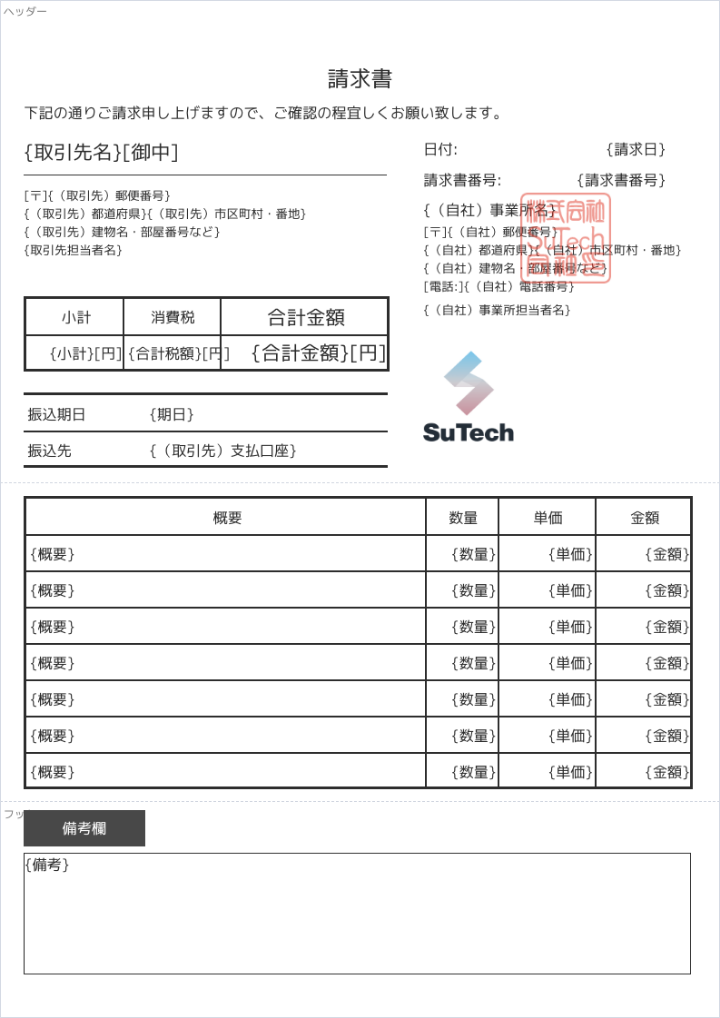
チュートリアルを終えると、以下のようなレイアウトが出来上がります。
- 帳票レイアウト
- プレビュー
レイアウト設定画面での見え方です。

サンプルデータを当てはめて表示したもので、実際に出力される帳票のイメージです。

ステップ
以下の3つのステップで帳票レイアウトを作成します。
- Step.1 エレメントの配置
レイアウト上に必要なエレメントを配置し、外観を整えます。
- Step.2 データバインディング
Step1で配置したエレメントにデータを紐付けします。
- Step.3 固定エリアの設定
データが多く出力結果が複数ページに渡る場合の設定をします。
基本操作
レイアウト設定画面の説明
基本的な画面の構成や大まかなレイアウト作成の手順は以下をご確認ください。
機能説明|レイアウトデザイナ
エレメントの操作方法
エレメントの追加と削除の方法です。
エレメントの追加
- 画面左の「エレメントパレット」で任意のエレメントをクリック
- 「メインエリア」にエレメントが追加される
エレメントの削除
エレメントを削除するには3通りの方法があります。
方法1:コンテキストメニュー
- 削除したいエレメントを選択し、右クリック
- コンテキストメニューが表示されるので「削除」をクリック
方法2:ツールバー
- 削除したいエレメントを選択する
- 上部「ツールバー」で [編集] をクリック
- コンテキストメニューが表示されるので「削除」をクリック
方法3:ショートカット
- 削除したいエレメントを選択する
- [Ctrl + BackSpace] キー(Macの場合は [⌘ + Delete])を押下
それでは、 Step.1 エレメントの配置 へ進みましょう。